|
Um einen Button zu erstellen muss man als erstes ein neues Symbol einfügen (Menü- Einfügen-Neues Symbol-Schaltfläche)!
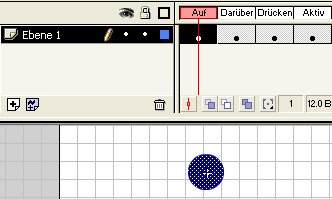
Es erscheinen in der Zeitleiste die 4 Zustände der Schaltfläche.
- Normal (Zustand, wie die Schaltfläche ohne Interaktion erscheint)
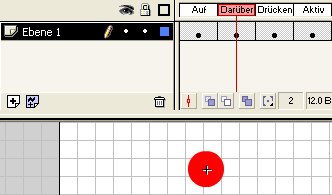
- Darüber (Zustand, wenn die Schaltfläche mit der Maus berührt wird)
- Gedrückt (wen mit dem Mauszeiger draufgedrückt wird)
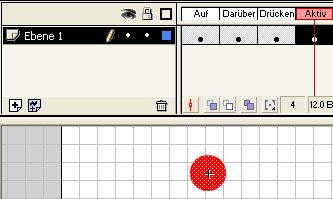
- Aktiv (hier wird der Bereich markiert,der auf den Mauszeiger reagiert)
Im Zustand "Normal" zeichnen wir auf der Bühne einen Kreis.

Danach fügen wir im Zustand "Darüber" ein Schlüsselbild in der Zeitleiste ein.
Den Kreis auf der Bühne färbt man dann mit einer anderen Farbe um.

In den Zuständen "Gedrückt" und "Aktiv" wird auch noch je ein Schlüsselbild in der Zeitleiste eingefügt.
Im Zustand "Aktiv" wird dann der noch der Bereich, der auf den Mauszeiger reagieren soll, markiert.

Fertig ist der Button!
|

